Add Grabber to
Bottom Sheets
VIEW SOLUTION

AT-A-GLANCE
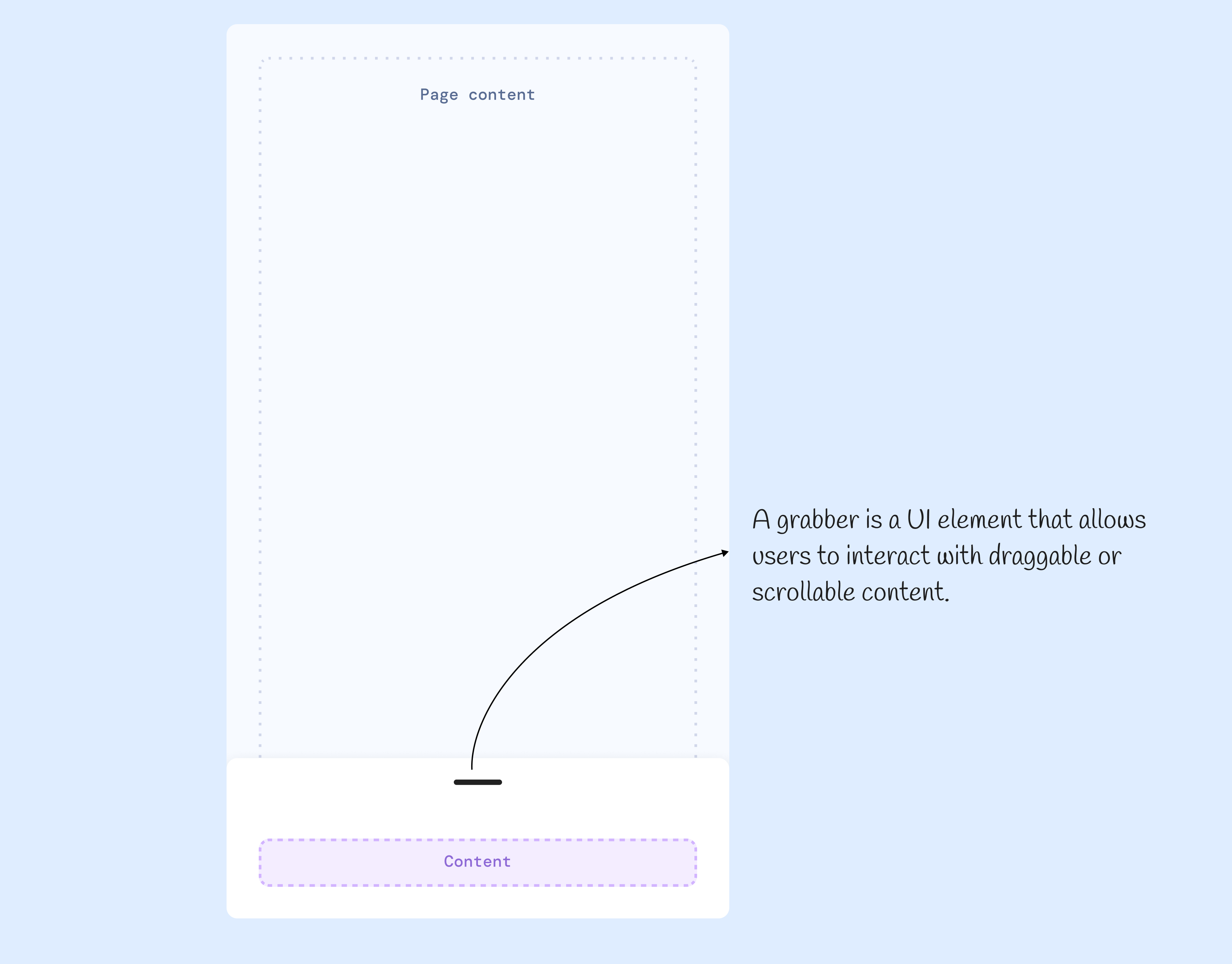
Bottom sheets are a popular UI component, especially in mobile applications. They provide users with a seamless way to access additional content without navigating away from the current screen. However, the previous designs lacked an intuitive way to resize these sheets, leading to a break in user experience and accessibility issues.
In 2023, I worked in the Expedia Group Design Systems team to design and integrate the “grabber” component to the mobile experience of bottom sheets. This design endeavor primarily targeted improvements in intuitiveness, accessibility, and consistency in user experience with other popular applications.
MY GOALS
- Intuitive Resizing: Simplify the resizing process of the bottom sheets to ensure even first-time users can effortlessly navigate
- Enhanced Accessibility: Ensure the design is accessible for all users, including those with disabilities.
- Consistent UX: Consistent UX: Align the design with existing popular application experiences, ensuring users don't feel a disconnect or learning curve when encountering our bottom sheets.

RESEARCH & DISCOVERY
- Competitive Audit: I examined external industry design systems and documentation, e.g Google Material, iOS Human Interface Guidelines, Shopify Polaris, etc, to understand how the grabber component is applied, its functionality, and expected interactions.
- Competitive Analysis I reviewed how direct competitors and other popular applications implemented the grabber component. This included noting visual and functional similarities and differences.
DECISION
- Factors that influenced my grabber design
- Accessibility Guidelines
- Intended User Interactions
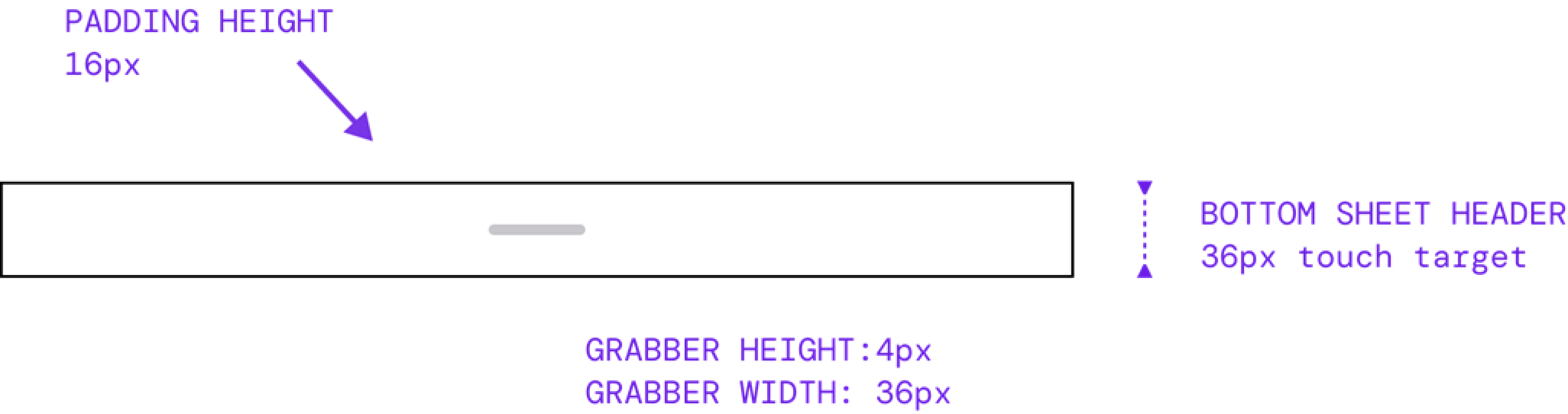
- Size specifications
- Consistency with other applications
- How the grabber would be used with other components
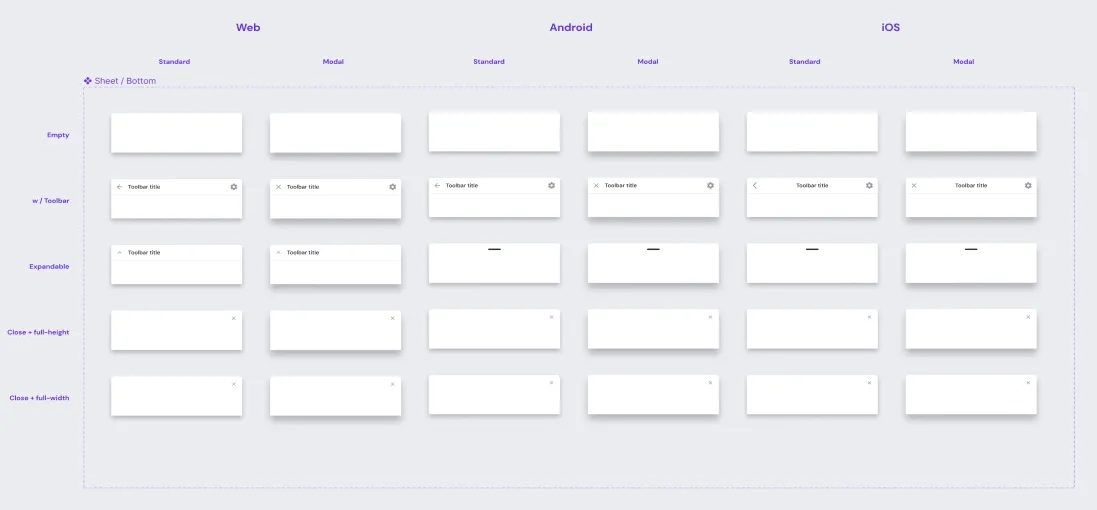
- Component Variations

JUSTIFICATIONS
- Satisfies accessibility guidelines (touch target & contrast ratio 3:1)
- Aesthetically pleasing, especially with a heading text
- No standard way to design a grabber

Bottom sheet Variations
USER INTERACTIONS
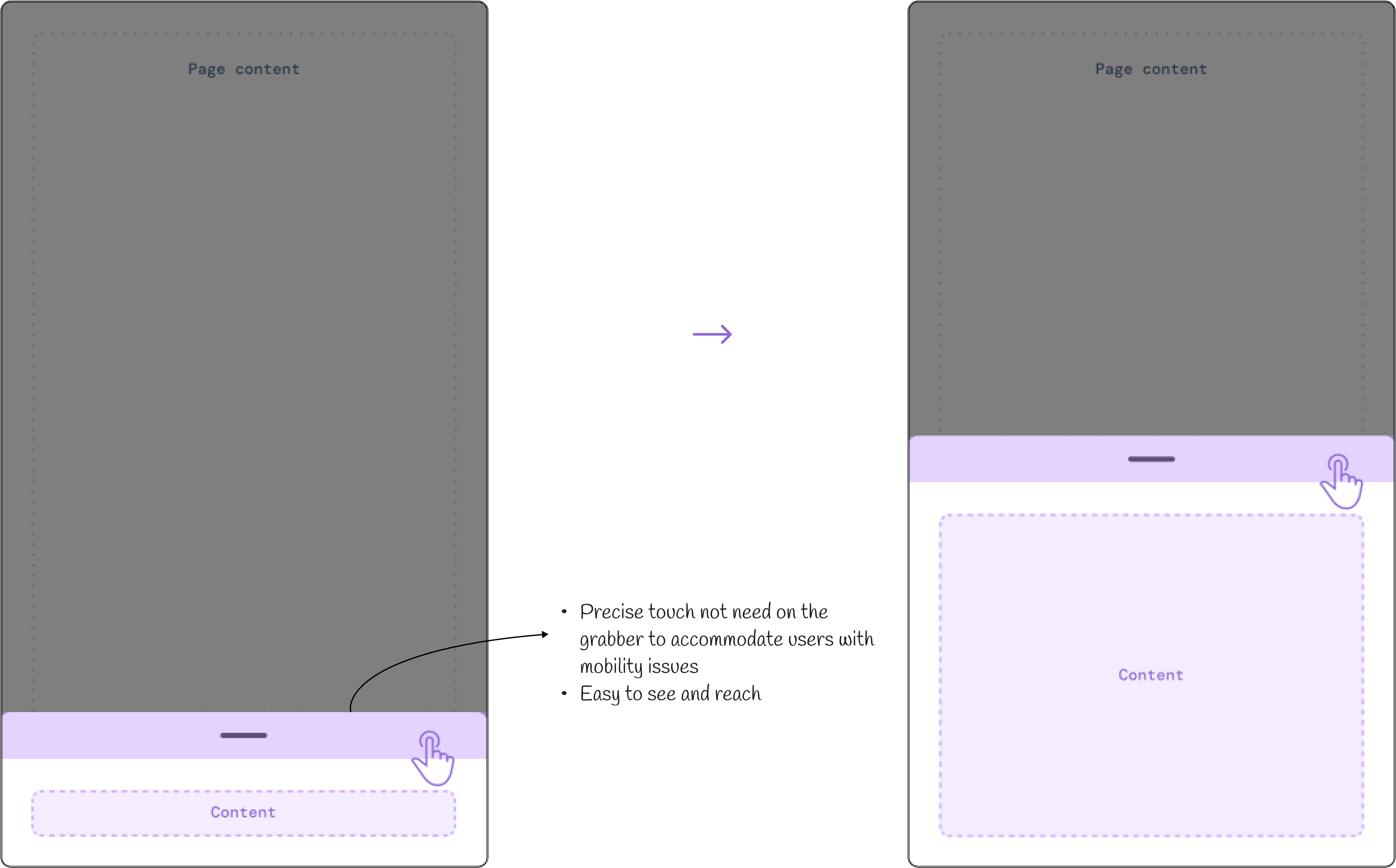
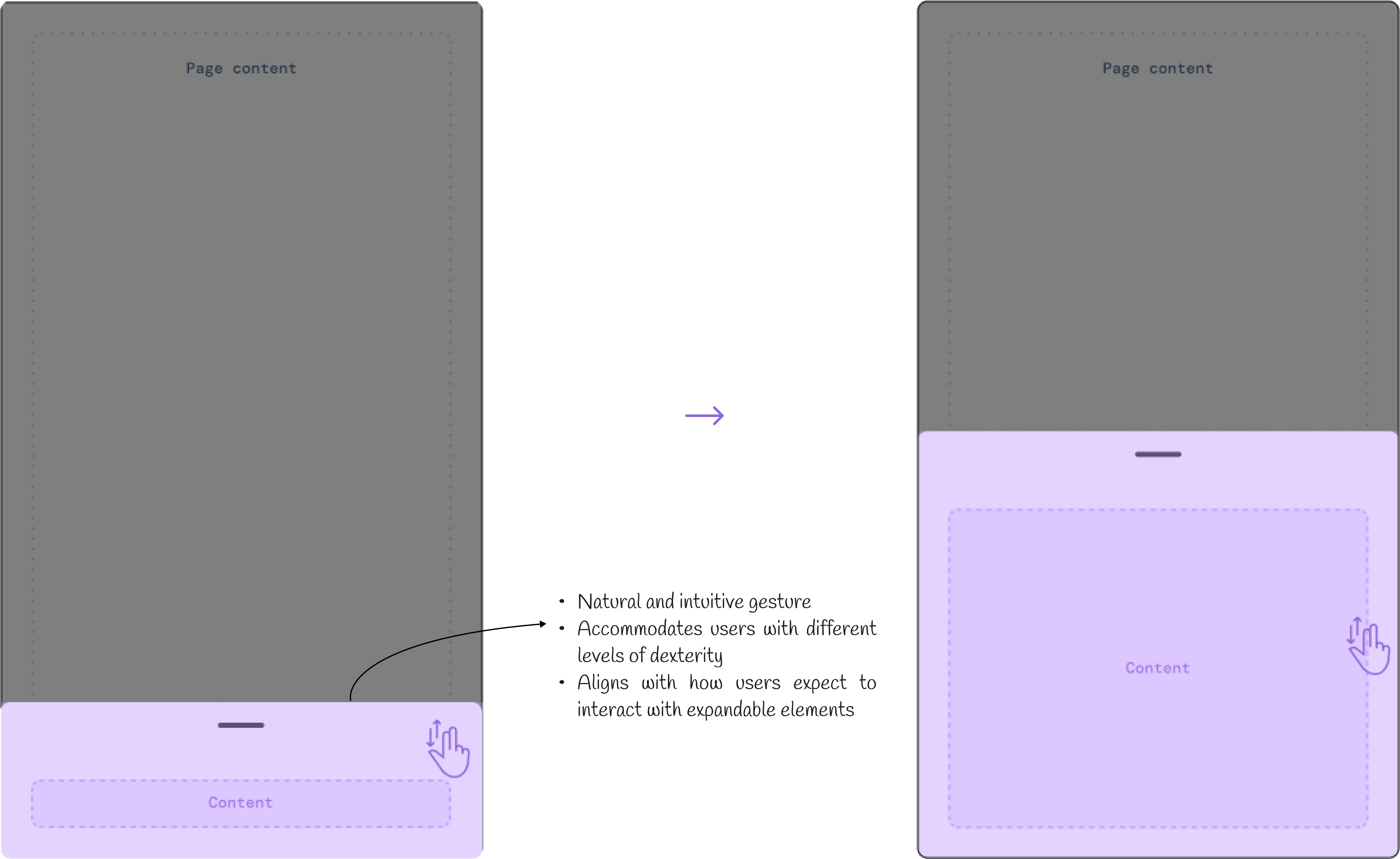
Bottom sheet on mobile devices can be resized to different heights with the following interactions:
Tap on the top portion of the expandable bottom sheet.
Vertical swipe upward/ downward swipe across the entire length of the expandable bottom sheet.


WHAT WILL I DO IF
I HAD MORE TIME?
- Design focus state for the grabber component to allow users who rely on assistive devices e.g keyboard, screen readers, etc, to interact with the bottom sheet efficiently.
- Conduct a user testing with assistive devices.
REFLECTIONS
Accessibility is Non-negotiable
Ensuring products are designed for everyone, regardless of their impairments, is not just a guideline—it's a responsibility.
Value of Design Systems
This was my first experience with design systems and I understand that they aren’t just tools but foundational assets that guide consistency, efficiency, and scalability in design.
Team Synergy
I interacted and collaborated with design professionals with different specialties who support me throughout my internship and inspired me to be a better designer through their practice, mentorship and encouragement. Effective communication and diverse perspective contributes to the design quality.
Contribution Beyond Designing
I had the opportunity to contribute to the design library by documentation. This process taught me to always document every step and decision to ensure that ideas are well-communicated and can be replicated or revisited in the future.